来源:尖笔头
Firefox是一款越来越热的Web浏览器,多种多样的扩展,主题,插件,是它快速流行的重要原因. Mozilla的网站上提供了许多扩展和插件的下载,由于众多开发者的支持,这些扩展和插件的数量也在随着需求日益增长,下面列举13款比较优秀的可以辅助Web Designer工作的扩展.其实下面许多扩展大家都是知道的,大部分现在都升级至支持firefox3,下面简单总结一下。
1、IE Tab

浏览器兼容是所有Web开发者都要考虑的问题,IE Tab能够让您再Firefox中以IE的渲染方式来呈现页面,并且可以方便的在两者之间切换。
2、Style Sheet Chooser II

Style Sheet Chooser II 允许浏览者或开发者迅速的在为同一页面编写的不同样式之间来回的切换,甚至能够保证被选择样式应用到该站点的全部页面上. Style Sheet Chooser II 会覆盖Firefox内置的样式表切换器[style-sheet-switcher].
你可以用多种方式来调用它:
a. 通过”查看”[View]->”页面样式”[Page Style]下面的选项;
b. 通过工具栏[Toolbar]的一键切换;
c. 通过状态栏[Status Bar]的图标按钮;
小提示: 是否在状态栏和工具栏中显示图标,可以在扩展偏好[Extension Preference]中设置
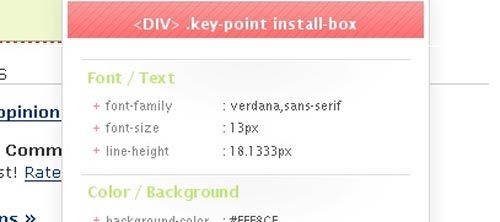
3、CSSViewer

一款小巧的CSS(7个最好的网上CSS资源,20个优秀网站助你征服CSS)属性查看器,随着鼠标的移动显示当前所指示元素的CSS样式信息,其中包括了所有从父级元素继承而来,用户自定义以及浏览器自定义的样式信息. 同Style Sheet Chooser II 一样,你也可以通过在工具栏添加该扩展的图标按钮来激活/禁用该扩展。
4、CSS validator

用W3C的CSS标准来校检页面,在新页面中显示校检结果,不过只对包含了CSS样式文件的页面起作用,例如http://www.w3.org/
其快捷按钮既可添加在右键菜单中也可添在工具栏上,
5、ColorZilla 2.0

ColorZilla的主要功能有:
将浏览器页面内的任何一点转换为16进制的颜色字符串,方便您快速的将其粘贴到其他的CSS样式中;
通过缩放页面来测量其上任何两点之间的距离;
从内置的调色板中选择预置的颜色,并把最常使用的颜色添加到自定义的调色板中;
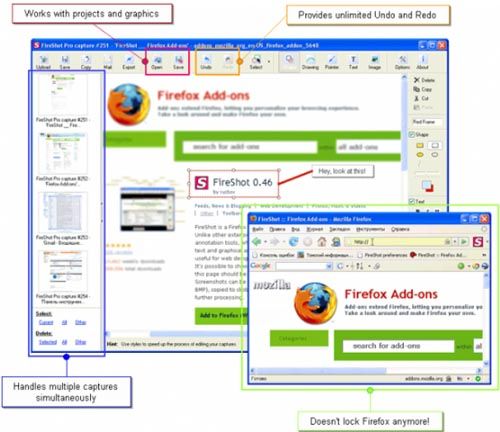
6、FireShot 0.59

FireShot能够方便的创建页面的截图[略缩图],相比于其他的扩展,FireShot提供了一系列的编辑和注释工具,方便你快速的修改所捕获 图像或者添加文本,图像注释. 这些功能对于网页设计者,测试者,和浏览者都很有用, 此外用户还可以自己定制所要捕获的范围,是页面全部还是屏幕的可见部分
7、LinkChecker 0.6.3

LinkChecker用于检查页面上超级连接的有效性,验证其是否已经损坏
8、Font Finder 0.5c

选择一段文本或一个元素,单击右键并在菜单中选择”Font Finder”,就能看到所选取对象的字体信息
9、LiveHTTPHeaders

这个项目的目的是通过以下两种途径实时显示页面的HTTP请求信息:
a. 在”查看页面信息”[View Page Info]中添加”头部信息”[Hearders]选项卡;
b. 添加”工具”->”Web设计”[Tools->Web Development]菜单项;
此外用户还能利用它修改HTTP Headers并发起新请求!
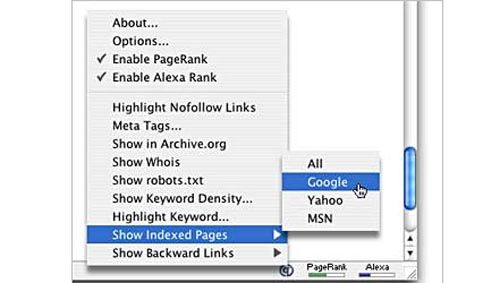
10、SearchStatus 1.26

再你的浏览器中显示Google的PageRank,Alexa排名,竞争力排名,高速关键字密度分析器,关键字高亮显示,后退/相关链接,Alexa的信息和其他的[SEO]搜索引擎优化工具.
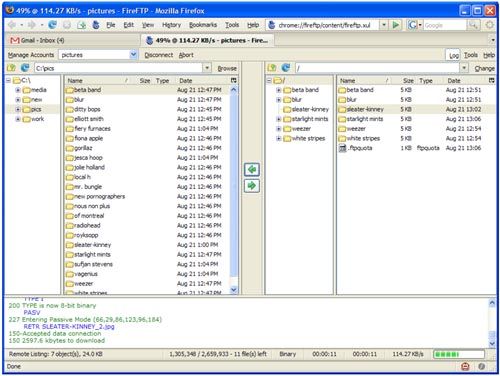
11、FireFTP

FireFTP,一款免费,高效,跨平台的FTP客户端,让你快速直观的访问FTP Server
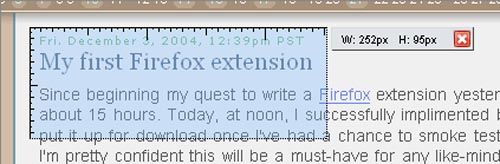
12、MeasureIt 0.3.8

通过可以绘制在页面任何地方的刻度尺来显示以像素(px)计算的宽度,高度,元素缩进量
13、Html Validator 0.8.5.2

HTML Validator,一款为Mozilla和Firefox添加HTML验证的扩展,能够在状态栏的图标上标注当前页面的HTML语法错误数量,不仅会校检服务器发送来的HTML文件,也会校检内存中的HTML代码(通常为执行Ajax请求后的返回值)。
 嘟嘟鱼
嘟嘟鱼
